Một số người dùng đã cập nhật giao diện mới từ phiên bản Facebook trên máy tính và cảm thấy khá khó chịu bởi lỗi font chữ ở giao diện này. Nhưng đừng quá lo lắng, bài viết này sẽ cùng bạn đi khắc phục và sửa lỗi font chữ tiếng Việt Facebook giao diện mới đơn giản và dễ dàng nhất nhé.
Facebook cho phép người dùng trải nghiệm thử giao diện mới trên Web đã được một thời gian. Nếu không hài lòng, người dùng có thể chuyển về giao diện cũ bất cứ lúc nào. Tuy nhiên, mới đây, Facebook đã đưa ra thông báo sẽ gỡ bỏ hoàn toàn thiết kế cũ, bắt buộc tất cả các tài khoản chuyển đổi sang giao diện mới vào tháng 9 năm nay.
Bài viết được thực hiện trên Laptop Dell 7566 Windows 10. Có thể thực hiện thao tác tương tự trên hệ điều hành macOS.
I. Nguyên nhân gây lỗi font chữ Facebook
Với giao diện mới này các toàn bộ vị trí sẽ bị lỗi dấu tiếng Việt, dấu của ký tự sẽ nằm lệch một bên hoặc không thể hiển thị tạo cảm giác khó chịu cho người dùng.
Giải thích cho nguyên nhân lỗi font chữ này, do Facebook đã thay đổi phông chữ thành font Segoe UI Historic, không tương thích với ngôn ngữ tiếng Việt.
II. Cách sửa lỗi font chữ Facebook giao diện mới
1. Hướng dẫn nhanh
Vào trang tiện ích User JavaScript and CSS > Chọn Thêm vào Chrome > Chọn Thêm tiện ích > Chọn vào biểu tượng tiện ích ở góc bên phải > Chọn Add new > Nhập vào khung CSS đoạn CSS
body, button, input, label, select, td, textarea{font-family: Helvetica, Arial, sans-serif !important;}
Nhấn Save lưu lại > Quay lại reload trang Facebook và trải nghiệm font đã được sửa đổi.
3. Hướng dẫn chi tiết
Bước 1: Đầu tiên bạn truy cập trang tiện ích (Extension) User JavaScript and CSS.
Tiện ích User JavaScript and CSS có thể tải và sử dụng tại các trình duyệt: Cốc Cốc, Google Chrome và Microsoft Edge
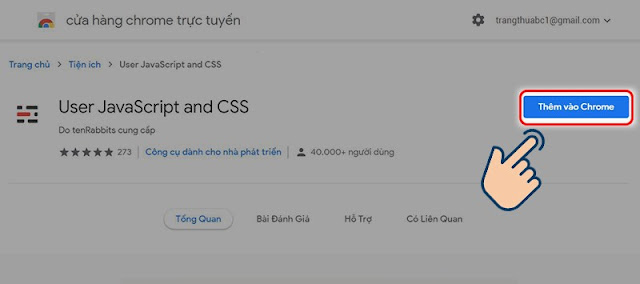
Bước 2: Tại đây bạn hãy chọn Thêm vào Chrome.
Bước 3: Tiếp theo bạn hãy chọn vào Thêm tiện ích.\
Bước 4: Lúc này biểu tượng của tiện ích ở thanh tiện ích mở rộng góc phía trên bên phải sẽ hiển thị. Bạn hãy chọn vào biểu tượng tiện ích này nhé.
Bước 5: Sau đó chọn Add new.
Bước 6: Ở tab vừa mở lên, bạn hãy tìm khung CSS và paste (dán) đoạn CSS này vào:
body, button, input, label, select, td, textarea{font-family: Helvetica, Arial, sans-serif !important;}
Bước 7: Nhấn nút Save để lưu lại.
Bước 8: Cuối cùng quay trở lại trang Facebook, nhấn F5 để tải lại trang Facebook và trải nghiệm font chữ cũ không bị lỗi thôi nào.
Với 8 bước đơn giản trên đây, bạn đã có thể khắc phục được lỗi font chữ trên giao diện mới của Facebook rồi đấy. Chúc các bạn thành công, nếu thấy hữu ích thì hãy chia sẻ cho bạn bè cùng xem nhé.
Nguồn: thegioididong.com





















0 comments: